Medical Office Mobile Client
Sophisticated iPhone and iPad front end for a medical office management system.
-

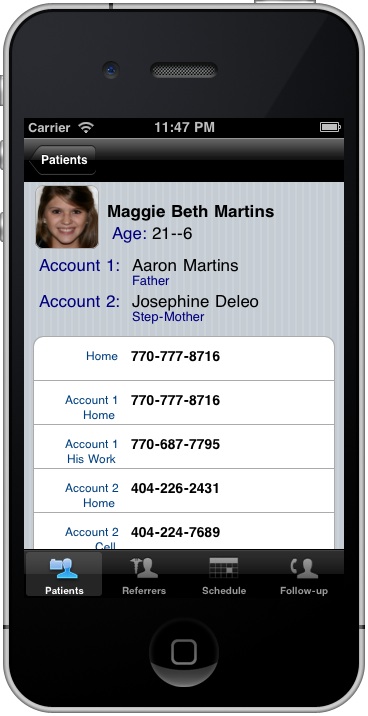
Live patient info on the go
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
Client
Medical office management system provider (client is confidential – they are a leading software provider in their category)
Description
The Medical Office Mobile Client gives practitioners mobile access to real-time information on all aspects of their practice.
Features
- Makes comprehensive practice information available, including patient information, high-resolution images, X-rays, appointments, ledgers, schedule, referring doctor information, treatment notes and more.
- Provides fast, bandwidth sensitive, access to real-time information directly from the office’s server.
Highlights
- High Performance, High Security – In order to comply with HIPAA privacy standards, the application keeps the minimum possible information on the phone, dynamically retrieving encrypted data as needed over an encrypted connection to the doctor’s office. Some of the client-server interactions needed to make this work fast are listed below.
- Optimized, secure database transactions – we cross-compiled database and network security libraries for the iPhone’s ARM processor and built a communication stack on top of them, combining speed with security.
- Secure device management – secure handshakes with a separate web-based authentication gateway provides further device control.
- Custom image handling – photos from patient records are compressed and encoded sequentially and data is cached in memory in a specific order.
- Special image encoding allows fast initial decoding of small thumbnail versions with subsequent reuse of thumbnail data when decoding larger images to minimize total download size.
- A custom, segmented image cache is managed to balance overall memory limitations with keeping image thumbnails generally available.
- Progressive data display for maximum responsiveness – the application UI is structured to allow independent rendering of the portion of the UI likely to be viewed first followed by the next available portions of UI to keep the application as responsive as possible through prefetching. For example, when viewing a patient’s demographic information, the application is downloading summary financial and treatment information in the background as that information is likely to be sought next.
Videos